드디어 티스토리에서 설치형 텍스트큐브로 블로그를 이전했습니다. 이전하는 데 2-3일 정도가 걸렸는데, 이번 글에서는 이전을 하면서 느꼈던 점 등을 소개하고자 합니다.
1. 데이터 이전하기
티스토리에서 텍스트큐브로 데이터를 이전하는 것은 매우 간단합니다. 티스토리에서 데이터를 백업한 후, 텍스트큐브에서 복원을 하면 됩니다. 두 블로그 서비스는 서로 완벽히 호환되는 TTXML 파일 형식을 사용하고 있습니다. 또한, 블로그의 거의 모든 부분이 백업됩니다. (링크는 백업되지 않았습니다.)
2. 스킨 이전하기
스킨 역시 거의 완벽히 호환됩니다. 티스토리와 텍스트큐브의 치환자는 동일하기 때문입니다. 다만 텍스트큐브에는 우측 상단 메뉴를 설정하는 부분이 없어서 이 부분은 하드코딩 하였습니다.
3. 데이터 교정하기
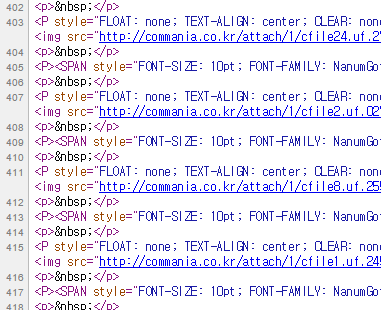
제가 생각하기로는 이 과정이 가장 힘들고 어려웠던 것 같습니다. 티스토리에서 텍스트큐브로 이전을 했을 때, 텍스트큐브에서는 티스토리에서 보이던 빈 칸(줄바꿈)이 두 배로 크게 보였습니다. 바로 티스토리 에디터에서 만드는 태그 지옥 때문인데, 이 문제로 많은 티스토리 사용자들이 고통을 받고 있습니다.
태그 지옥은 줄 바꿈(<p> </p>)태그가 여러 개 붙고 쓸모없는 <span> 태그 등이 반복적으로 삽입되는 문제입니다. 이 문제는 데이터베이스에 쿼리를 내려서 해결했습니다. 그래도 태그 패턴이 너무 많아서 게시물 태그를 없애는 데에만 3시간 정도를 소모한 것 같습니다;;
4. 블로그 이전 이후
티스토리도 분명 좋은 서비스였습니다. 티스토리는 기업이 운영하는 가입형 블로그 중 거의 유일하게 자유로운 소스코드 및 스킨 수정을 지원하는 곳입니다. (예를 들면, 자바스크립트) 하지만 심각한 태그 문제와 커스터마이징의 한계때문에 개인 서버로 이전하게 되었습니다.
다행이도 제가 이전을 생각할 시점(2014년 2월)에 마침 3년동안 개발이 중단되었던 텍스트큐브의 새로운 버전이 출시되었을 때였습니다. 그것을 보고 이전을 고려하게 되었는데, 2월부터 아직까지도 계속 개발되고 있습니다.
이전 이후 몇 가지 사소한 문제를 경험하게 되었습니다. (이중 대부분은 해결한 상태입니다.)
- 텍스트큐브 서비스관리 모드에서 서버 설정이 바뀌지 않는 문제 -> config.php 직접 수정
- 관리자 댓글에 블로그 아이콘이 표시되지 않는 문제 -> 대표 주소 설정
- 트랙백 설정이 적용되지 않는 문제 -> PHP 소스코드 수정
- 에디터 관련 문제 -> 텍스트큐브 GitHub 이슈 #1735 에서 수정
텍스트큐브는 개발진 분들도 친절하시고 한국형 블로그에 잘 맞춰진 블로그 시스템 같습니다.
댓글
-
 텍스트큐브 입문
안녕하세요,,글보고 질문좀 드려요,2015/02/10 13:54
텍스트큐브 입문
안녕하세요,,글보고 질문좀 드려요,2015/02/10 13:54
저도 이번에 티스토리에서 텍스트큐브로 이전을 했는데요.
문제가 하나 생겨서요 ㅠㅠ
닷홈 서버를 사용했는데요,,
초기 설치시 ftp에서 tc 라는 폴더 아래에 텍스트큐브를 설치를했더니
세부 주소가 abc.com/tc/16 이런식으로 해야지 연결이 되더라구요 ㅠㅠ
닷홈에서 하라는대로 tc폴더 설정해서 해봤더니
고객센터에서는 나몰라라해서요,,
혹시 tc를 없에는 방법을 알수있을까 해서요... -

컴퓨터매니아
config.php에서 $service['domain']과 $serviceURL을 모두 http://abc.com으로 변경하세요.2015/02/14 19:47 -
 열매맺는나무
안녕하세요~2017/01/19 17:51
열매맺는나무
안녕하세요~2017/01/19 17:51
텍스트큐브 설치해서 블로그 만들고 있습니다.
문제가 하나 있는데요. 도메인 관련 문제입니다.
갖고있던 도메인과 연결은 되어있는데, 카페24 기본 도메인으로만 로그인이 되고 2차도메인으로 들어가면 로그인이 안됩니다.
또 커버 페이지에서 들어가면 각 글의 주소가 카페24주소로 뜹니다.
어떻게 해결해야 할까요? -

컴퓨터매니아
config.php에서 [b]$service['domain'][/b] 부분을 abc.com, 그리고2017/01/26 13:08
[b]$serviceURL[/b] 부분을 http://abc.com으로 변경하세요. -

열매맺는나무
감사합니다.2017/01/26 15:01
많은 분들이 config.php 문제라고 알려주셨습니다.
그래봤자 그게 뭔지도 몰랐지만 용감하게 수정해서 ftp로 다시 올렸더니 거짓말처럼 해결되었습니다. ^^
최근에 달린 댓글
- 방문자
- 2898362
- Today
- 56
- Yesterday
- 841
태그
- pc최적화
- iptime
- 구글번역기
- 예약파티션
- html
- 사용자게정
- 파워포인트
- 데이터복원
- pc최적화 프로그램
- 광고단위
- 포트포워딩
- WindowsRE
- 마우스 우클릭 방지
- 탄핵심판
- 티스토리
- 다음뷰
- 구글
- 티스토리초대장
- 백신
- 자바스크립트
- IP공유서비스
- ServerSignature
- 보안경고
- activex
- telnetd
- 대기 모드
- 구글 애드센스
- 이미지
- 포트
- 한글입력